
2025.12.25
2025年 - 2026年 年末年始休業のお知らせ
お知らせ
2024.01.19
ブランディング
デジタルの世界は、急速に技術が進歩しており絶えず変化しています。2024年におけるWebデザイントレンドは、単なる「見た目の良さ」を超え、ブランディングやWebマーケティングの成功により重要な要素となっています。
この新しい時代では、革新的なデザインはただ目を引くだけでなく、ブランドのメッセージを伝え、ユーザーとの強いつながりを築くための重要なポイントとなります。また、Webマーケティングの観点から見るWebデザイントレンドは、顧客のエンゲージメントを高め、訪問者を顧客へと変えるための強力な手法です。
前置きが長くなってしまいましたので、そろそろ、2024年のwebデザイントレンドを解説していきましょう。
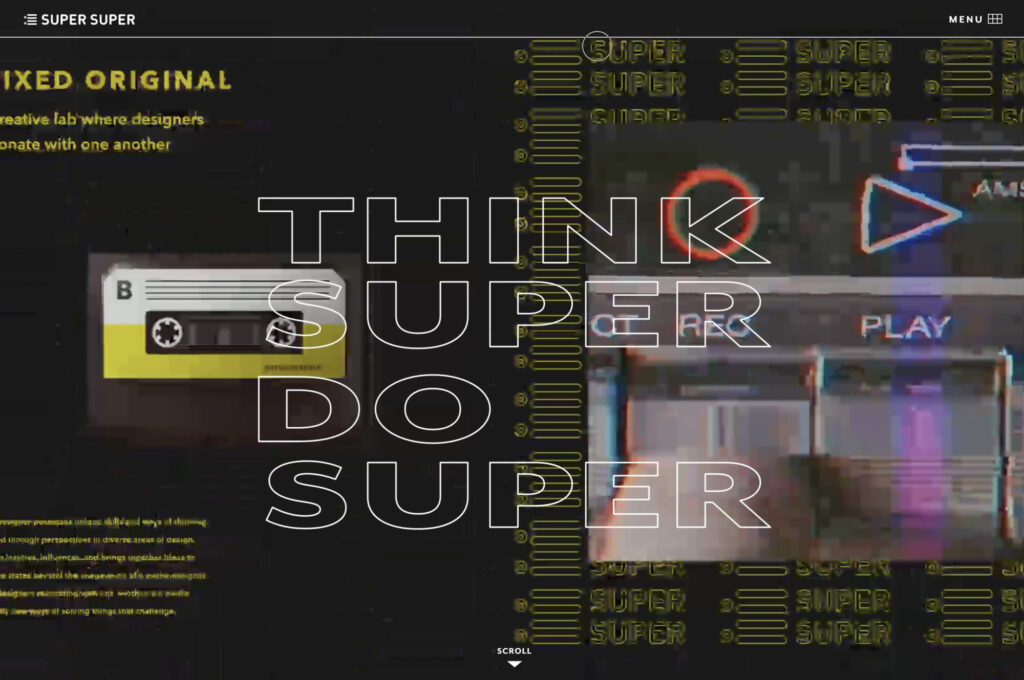
Y2Kスタイルとは、2000年代初頭に特徴的だったデザインのことです。このスタイルは、大胆な色使い、未来的なフォント、そしてテクノロジーの影響を受けた要素です。2024年のWebデザイントレンドとして、このY2Kスタイルが復活し、より現代的なアプローチで取り入れられています。
Y2Kスタイルを現代的に取り入れる際のポイントは、過去と現在のバランスを見つけることです。例えば、鮮やかでネオンのような色合いを使いながらも、現代的なフラットデザインやミニマリズムと組み合わせることで、新鮮で洗練された印象を与えることができます。また、2000年代の典型的なグラフィック要素や幾何学的な形を用いつつ、シンプルでクリーンなレイアウトを保つことも重要です。
Y2Kスタイルのポイントは、ノスタルジックでありながらも、現代のユーザーに響くようなデザインを作り出すことです。インタラクティブな要素やアニメーションを取り入れることで、Y2Kスタイルをより現代的なものに変えることができます。たとえば、ボタンやナビゲーションバーにレトロなフォントやアイコンを使いつつ、スムーズな遷移やホバーエフェクトを加えることで、ユーザーの興味を引きつけることができます。

SUPERSUPER(https://supersuper.jp/)

VOGUE(https://www.vogue.es/micros/tendencias-moda-anos-80/)
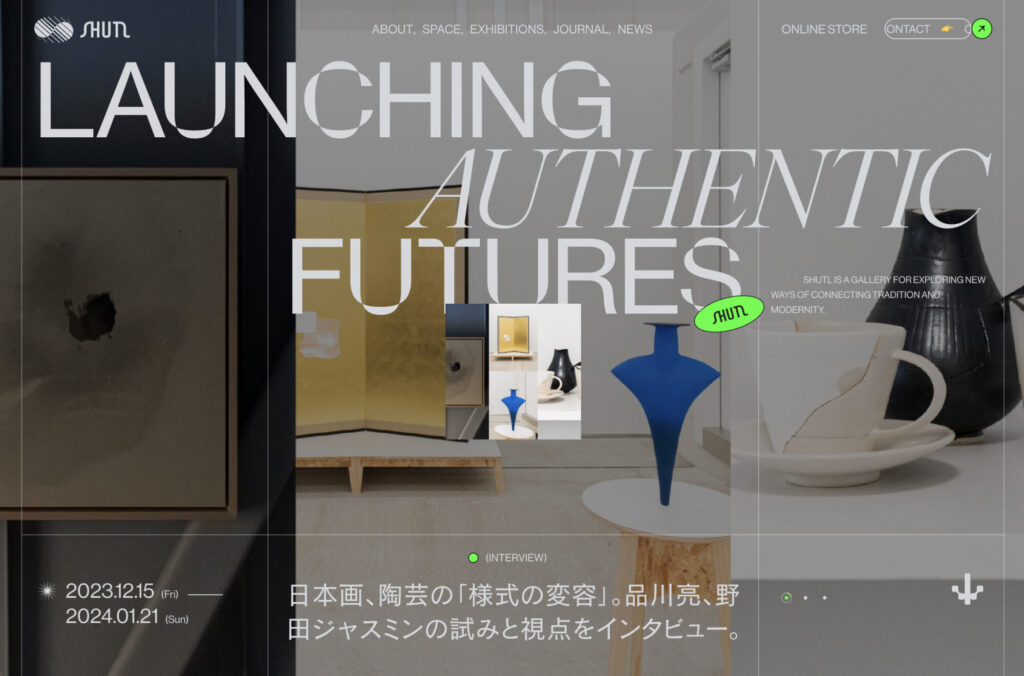
複合フォント表現は、異なるフォントスタイルを組み合わせることで、ウェブサイトに独自性と魅力を加えるデザイン手法です。2024年のWebデザイントレンドでは、このアプローチが注目されそうです。異なるフォントを効果的に組み合わせることで、メッセージを強調し、ブランドの個性を際立たせることができます。
複合フォント表現のポイントは、読みやすさと視覚的魅力のバランスを見つけることです。例えば、大胆なディスプレイフォントとシンプルなサンセリフフォントを組み合わせることで、強い印象を与えつつも読みやすさを保つことができます。
デザインの際には、フォントの選択に注意を払う必要があります。ブランドの雰囲気やメッセージに合わせたフォントを選び、視覚的な調和と統一感を意識することが大切です。例えば、現代的で洗練されたブランドであれば、モダンなジオメトリックサンセリフとクラシックなセリフフォントの組み合わせが効果的です。
さらに、複合フォント表現を使う際には、ウェブサイト全体のデザインとの調和も考慮する必要があります。フォントのスタイルが他のデザイン要素とマッチしていることで、統一感のあるユーザーエクスペリエンスを提供することができます。
複合フォント表現は、クリエイティブな表現の幅を広げるだけでなく、ブランドの個性を際立たせる効果的な手段です。異なるフォントスタイルを上手く組み合わせることで、読みやすさと視覚的魅力を両立させ、印象に残る世界観を作ることができます。

SHUTL(https://shutl.shochiku.co.jp/)
近年続いているトレンドである、タイポグラフィーを強調する手法は、2024年でも引き続きトレンドです。意図的に大きなサイズのフォントや独特のフォントを使用することで、ユーザーに深い印象を残すことが可能です。
単にフォントの色やスタイルに注目するだけでなく、アニメーションと組み合わせるなど、他のデザイン手法との創造的な組み合わせも試みる価値があります。
Webフォントのブラウザ上での表現の幅は近年拡大しており、新しさを加えるために手書きの文字や独自の作字、画像を使った文字などが使われることが増えています。これにより、グラフィックデザインの要素を取り入れた、より進化したWebデザインへ進化しています。

THE NORTH FACE(https://www.goldwin.co.jp/tnf/special/conditioning/)
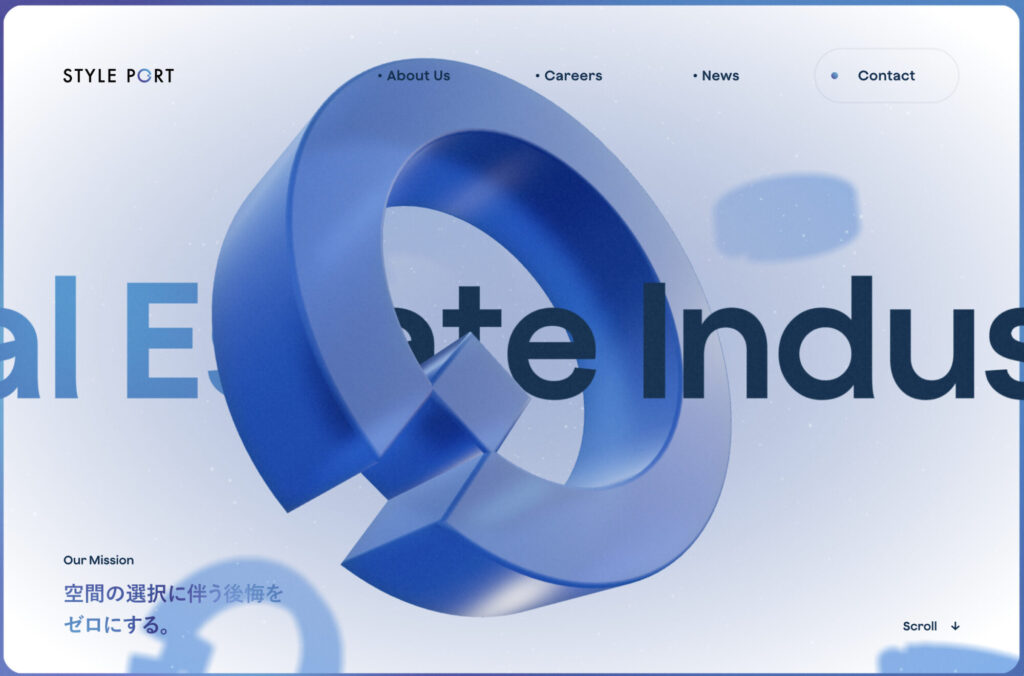
パララックス・スクロールは、ウェブサイトのスクロール操作に応じて異なる速度で動く背景と前景が創出する動的な視覚効果です。
この手法はWebサイトに深みと動きを与えることができます。異なるレイヤーが異なる速度で動くことにより立体感が生まれ、よりリアルな体験がユーザーに提供されます。
パララックス・スクロールを効果的に活用するためには、ユーザビリティとのバランスが重要です。過度に使用するとユーザーを混乱させる可能性があるため、パララックス効果はストーリーテリングや重要なセクションでの強調に集中させるのが良いでしょう。また、表示速度への影響を最小限に抑えるため、スムーズで反応の良いスクロールに調整することが大切です。

STYLEPORT(https://styleport.co.jp/)
グラデーションは、色彩の豊かさと柔らかな遷移が魅力のデザイン要素です。新しい手法ではありませんが、2024年のトレンドになってきそうです。色の流れるような変化は、現代的なウェブデザインに深みと活力をもたらします。
現代的なウェブデザインでは、グラデーションは単なる背景要素に留まらず、重要なビジュアルコンポーネントとして機能します。ボタンやアイコン、ヘッダーなど、ウェブサイトの様々な要素にグラデーションを取り入れることで、ビジュアルの魅力を高め、ユーザーの注目を集めることができます。また、グラデーションは空間的な深みを与え、2Dの平面に3Dのような効果を生み出すことが可能です。

三和交通(https://www.sanwakoutsu.co.jp/)
アイソメトリックは、3Dの効果を平面上で表現するデザイン手法で、立体物を斜め上から見下ろした視点で表現されます。このような視点は、深みとリアリティを生み出し、ウェブサイトにダイナミックな印象を与えます。
アイコンやイラスト、さらには全体的なレイアウトをデザインすることで、コンテンツに動きと深さを加えることが可能です。例えば、製品やサービスを紹介するために3Dのイラストやアニメーションを使用することで、視覚的に魅力的で親しみやすい体験をユーザーに提供できます。

地域未来研究所(https://www.refrec.jp/)
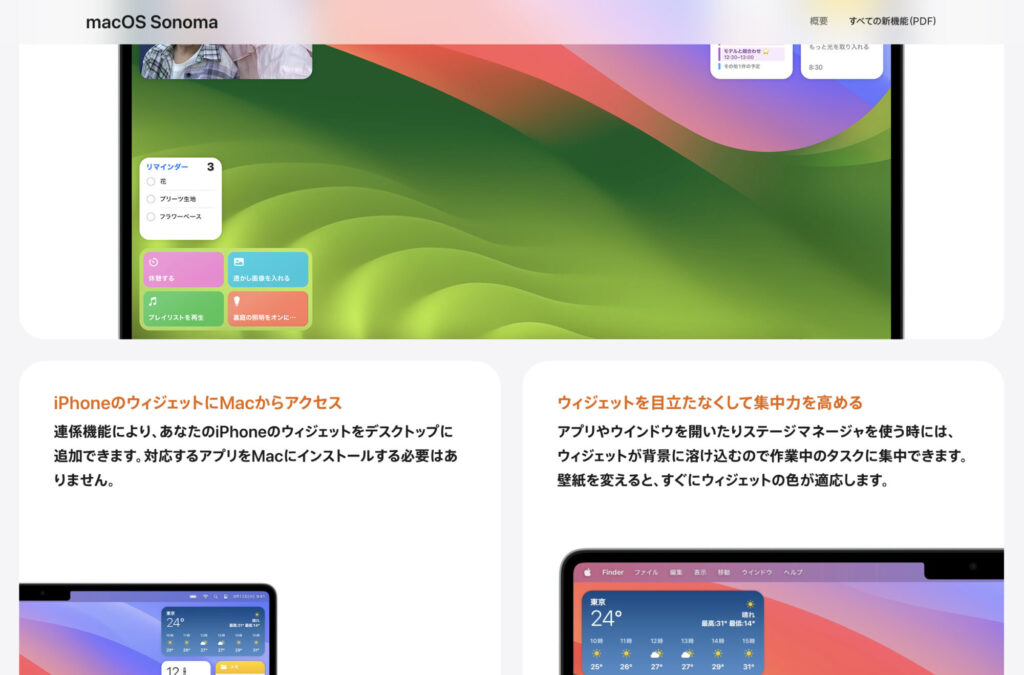
グラスモーフィズムは、ガラスのような透明感と、背後のコンテンツがぼんやりと見える特徴を活かし、モダンで洗練された印象を与えます。Mac OSやiOSなどにこの手法が採用されたことで多くの人にも知られたデザインです。
グラスモーフィズムを効果的に活用するためには、バランスがとても重要です。透明感のある要素を多用しすぎると、インターフェースが混乱しやすくなります。したがって、このスタイルを適切な要素に限定し、シンプルさと読みやすさを保持することが大切です。また、背景やテキストの色を適切に選択することで、コントラストを確保し、全体の可読性を向上させます。

Apple(https://www.apple.com/jp/macos/sonoma/)
インタラクティブデザインは、ユーザーが自分の好みに色やフォントを設定できるなど積極的に参加し、操作することができるウェブサイトの要素です。訪問者に対してよりダイナミックで没入感のある体験を提供することができます。
インタラクティブデザインの核となるのは、クリックやホバー、スクロールに反応するアニメーション、フォーム、インタラクティブなグラフィックスなどユーザーが実際に操作できる部分です。例えば、ユーザーがマウスを動かすと動きや色が変化するイメージや、データを操作することでリアルタイムで情報が更新されるインタラクティブなチャートなどがあります。

TBS(https://innovation.tbs.co.jp/)
マイクロインタラクションは、ユーザーが行ったアクションに対する直接的なフィードバックを提供するため、非常に効果的です。例えば、いいねボタンをクリックするとハートが浮かび上がるアニメーションや、アイテムをカートに追加する際の確認アニメーションなどがあります。これらは、ユーザーが行ったアクションが成功したことを知らせ、同時にエンゲージメントを高めます。
また、ローディングアニメーションやプログレスバーもマイクロインタラクションの良い例です。これらは、ウェブサイトやアプリが背後で作業を行っている間、ユーザーに視覚的なフィードバックを提供し、待ち時間をより快適にします。
マイクロインタラクションは、ウェブサイトやアプリの使いやすさを高めるだけでなく、ブランドの個性を表現する機会も提供します。細部にわたるこだわりは、ユーザーに深い印象を残し、全体的なエクスペリエンスを向上させるのです。このように、小さなインタラクションが、ユーザーエクスペリエンスに大きな影響を与えることができます。

CodePen(https://codepen.io/Schlipak/pen/vXZYpp)
弁当箱グリッドデザインは、その名の通り、日本の弁当箱が持つ均等なセクションの構造に着想を得ています。AppleがiPhone14 ProおよびApple Cardのインターフェースにこのレイアウトを導入したため、一気に普及しました。
このレイアウト手法は、特に複雑な情報や多様なコンテンツを持つウェブサイトに適しています。例えば、ニュースサイトやポートフォリオサイト、Eコマースサイトなどで有効です。弁当箱グリッドデザインを採用することで、コンテンツをクリーンでアクセスしやすい形でレイアウトできます。

MODEA(https://modea.co.jp/)
少し長くなりましたが、2024年の最新Webデザイントレンドを紹介してきました。これらのトレンドを取り入れることで、企業はデジタル空間でのプレゼンス(存在感)を高め、ブランドのアイデンティティを際立たせることができます。
また、ユーザーエクスペリエンスの向上にも寄与し、Webサイトの訪問者を顧客やファンへと成長させることが期待されます。Webデザインは常に進化し続けており、これらのトレンドに注目し、適応することが、デジタル時代における成功の鍵となるでしょう。